Symbology: Part Two
May 8, 2022
This is a follow up post to the original blog post. Go read it to learn the inspiration for the project.
View the new project page here.

Over the last few years, there’s been a lot of discussion in the web and design community about “owning your content.” Partly a backlash to the corporate platform takeover, partly a desire to actually create something unique. There’s a definite nostalgia for the early days of the internet when websites were a beautiful haphazard journey around the world into someone’s domain.
Platforms are great for ease of use, but little did we know about the harvesting and selling of our data. Not to mention the straight up fuckery around monetizing hatred and sowing discord. Don’t get me wrong, I’m as guilty as the rest of you in creating accounts on the big platforms. When they first came online, it was a arms race of FOMO as I tried to secure my preferred user name and join the communities where I thought I needed to be seen. I think this all happened in a gray area between where browsers, dial-up, web hosting, HTML, CSS and Javascript were all a little stagnant and confusing. Somewhere between the pages filled with purple visited links and the shiny perfect user interfaces provided by gated communities. Of course, Adobe Flash filled the void for those more design or technically minded, but it was still difficult, expensive and therefore beyond the average user. So the platforms flourished and we all flocked leaving our sites stagnant.
Now it seems we’re all remembering what we left behind. Or at least, dusting off our blogs and creating projects just because we can. Just because we want to. I’ve never gone so far as to ignore this blog despite my post volume fluctuating with the ups and downs of life (this is my 300th post!), but I certainly left behind the creation of pages and sites that were simply fun exercises. I think I got stuck in the delusion that every project, every idea needed a unique domain name when in reality, it just needed a folder on my hard drive, a directory on my web server. Not every idea needs to be a financial success nor a financial burden. Frankly, it’s been liberating to remember that time when I was creating and putting all manner of weird and wonderful web pages online. I’ll probably have to dig through old hard drives to find some of those ideas, if only to reminisce.
I’m not sure I was actively considering all the above when I started with my latest projects. I think it may have been that they didn’t fit into a traditional “blog post” nor did they fit into a “work portfolio”. Projects like creating a set of CSS colors based on a science fiction movie are hard to place. Same goes for creating a virtual bookcase. They’re really just for me, just for fun and no less valid than any other project! As an artist, it’s sometimes hard to remember the latter.
So how did we get back to this old symbology project?
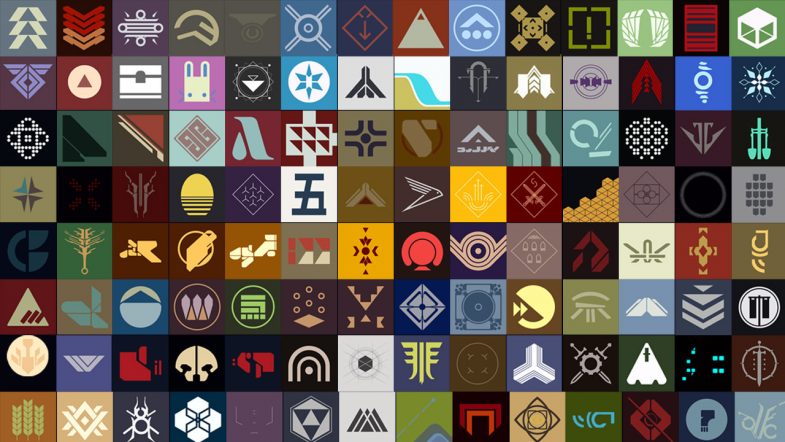
I came across this beautiful typography project by another designer (hosted on one of those corporate platforms) which was also inspired by the Destiny video game. This got me a bit nostalgic and I started looking back at all the symbols I had previously drawn. What I realized was that, despite the blog post about the project and even including a video of the symbols in the post, the entire thing was hosted on my Instagram account. And by virtue of the nature of the platform, the individual pieces were now buried in the feed. You’re not really able to see them all as a whole. (Not to mention the issues of copyright with Instagram and surveillance capitalism in general.)
Feeling a bit re-inspired, I’ve gone back, grabbed all (or most) of the original drawings, prepped them and built out a single page with the project. In terms of development, it’s all fairly basic HTML and CSS using the <figure> element to hold each image saved as an SVG file. I added a bit of flair by including the Destiny logo and a game background image for the hero. There’s CSS grid for the responsive layout and a little return to top button via a bit of Javascript (which I think I need to update to perform better). The hardest part of the whole thing was probably writing ALT text for each image — both from a volume perspective (118 images) as well as from a content perspective (it’s hard to describe a symbol from a science fiction story).
The project is now available to view as a complete set with the bonus of not having the UI distractions nor the advertising of Instagram. All in all, I think it’s a much better experience and I’m happy to have it all in one, self hosted place.