Heart
February 14, 2024

Just a solitary heart graffiti left for us to find.
West Side, Manhattan.
February 14, 2024

Just a solitary heart graffiti left for us to find.
West Side, Manhattan.
January 13, 2024

A really nice illustration. It may take a few extra seconds to figure out what’s going on though. The color is simple and bold. The killer part for me is the halftone shading. It’s amazing and gives all the depth the piece needs.
West Side, Manhattan.
December 9, 2023

A bit of gratitude for this holiday season. Here’s a giant mural on the side of one of the piers on the Hudson river. Don’t let the photo fool you — each letter is about 30 feet tall. As with any mural, and large lettering in particular, it’s always a feat to get the lines straight. Given the double drop shadow and overlapping text, this example is very well executed indeed. I don’t know the origin story and the pier itself is a bit worn down, but it’s a sentiment worth sharing.
West Side, Manhattan.
November 5, 2023

Outdoor advertising has always had an issue with staying current. In this case, the billboard is covered in large panels of black fabric. An interesting choice as it seems to impart a “world in grieving” kind of moment as if we’ve lost one of America’s great ads. Of course, I’m glad to see some enterprising artist has taken advantage of all that great empty space. As to what the image is or represents, as it often the case, I have no idea. Quite possibly, it’s a representation of knowledge as the enemy of religion, but using religious symbolism. Maybe? Instead of the tree of knowledge, we’re given a book with an odd symbol on the front. The text on the spine isn’t quite legible. The book is sprouting the snake who is menacing the apple which in turn has some illegible text in the white circle. On a technical level, it doesn’t look to be sprayed on, but hand painted. Given the location, climbing up scaffolding or out a window with paint buckets is very impressive. Sometimes with art, you may not know what’s going on, but you can still appreciate (and interpret for yourself), the impression, the detail and the meaning it impacts on you personally.
West Side, Manhattan.
October 14, 2023

A somewhat obligatory Halloween post this time around which is really just a coincidence. I shoot what I find and sometimes it’s topical. But I digress. I have no idea what this piece is about, but it is quite large. It might be a tag, but it might not given the “MT” in the top left corner. It’s a bit rough, but that can be forgiven as it was probably rushed due to the location. The typography is great and the details in the skele-bat (?) are also well done. Happy Halloween!
West Side, Manhattan.
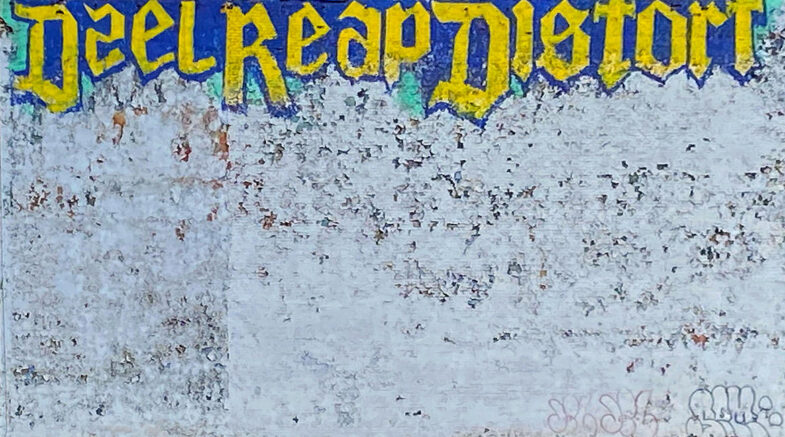
September 24, 2023

A giant wall piece of lettering notably for the type style and the coloring. You rarely see a blackletter inspired piece these days and gold and purple isn’t common either. Don’t get me wrong — I love blackletter and the coloring works — they’re just not in fashion right now. As for the content, I have no idea. The “a” in “deal” is the real winner here though. It’s both a reverse “s” and a two-story “a” even though there’s a a standard two-story “a” in the next word. A deliberate artistic choice or perhaps just an initial experiment that was rejected by the time they reached the second word. It’s all a bit haphazard, yet still somewhat technical.
West Side, Manhattan.
September 9, 2023

Clean lines and bold colors are always going to get my attention — especially on a giant scale such as this mural. This is only a portion of the much larger wall. It’s deceptively difficult to get the line work precise. The blue and white coupled with the main typeface reminds me a little of the old Anthora coffee cup design. I also appreciate that the message itself, is almost a challenge (in true NYC fashion).
West Side, Manhattan.